16. Wi-Fi Button
Overview of IFTTT
If This Then That, also known as IFTTT. it is a free web-based service to
create chains of simple conditional statements, called applets.
An applet is triggered by
changes that occur
within other web
services such as Gmail, Facebook,
Telegram, Instagram, or Pinterest.
For example, an applet may send an e-mail message if the user
tweets using a hashtag, or copy a photo on Facebook to a user's archive if someone
tags a user in a photo.
In addition to the web-based application, the service runs on iOS and
Android. In February 2015, IFTTT renamed its original application to IF, and
released a new suite of apps called Do, which lets users create shortcut
applications and actions. As of 2015,
IFTTT users created about 20 million recipes each day. All of the functionalities
of the Do suite of apps have since been integrated into a redesigned
IFTTT app.
IFTTT is the free way to do more with hundreds of the apps and devices
you love, including Twitter, Dropbox, Evernote, Nest, Fitbit, Amazon Alexa, and
Google Assistant.
On IFTTT, we call those services. To see all of the services on IFTTT, check out our services list.
We bring services
together into Applets. Applets are specific things that can happen when you connect services
— things your apps can't do on their own.
For example, you could use an Applet
to sync Amazon
Alexa to-dos with
your Google Calendar. Or one
that lets you create events in your iPhone Calendar, via Google Assistant.
Connections
Led
positive terminal is connected to the D1 pin of NodeMCU with 220ohm Resistor
and Negative terminal is connected to the Ground pin of NodeMCU.
Button one Terminal is connected to the 3v3 pin of NodemCu and Another
terminal is connected to the D2 pin of Arduino and 10k ohm resistance is
connected. The other terminal of !0k ohm resistance is connected to the Ground
pin of Arduino.
You
attach IR Proximity Sensor, Passive Infrared Sensor (PIR) and Flame Sensor in
place of Button according to your choice and make any types of notification
system.
Program
#include
<ESP8266WiFi.h>
const char* ssid = "manish";
const char* ssid = "manish";
const char* password
= "manish8294";
int button=
D2; // D2 pin of ESP12E
board
int LED =D1; // D1 pin of ESP12E board
int LED =D1; // D1 pin of ESP12E board
const
char* host = "maker.ifttt.com"; //IFTTT
channel address
int buttonState = LOW;
int buttonState = LOW;
void setup()
{
pinMode(button,
INPUT); pinMode(LED,OUTPUT);
Serial.begin(115200);
digitalWrite(LED,HIGH); // By default Off state
digitalWrite(LED,HIGH); // By default Off state
}
int value
= 1;
void loop()
void loop()
{
buttonState = digitalRead(button);
if (buttonState
== HIGH)
{ //button is pulled down to ground via 10k resistor
{ //button is pulled down to ground via 10k resistor
if (value == 1)
{
WiFi.disconnect(); Serial.println("Button Pressed");
{
WiFi.disconnect(); Serial.println("Button Pressed");
WiFi.begin(ssid,
password); // connecting to wifi while (WiFi.status() != WL_CONNECTED)
{
Serial.println("Conencting");
{
Serial.println("Conencting");
delay(500);
}
digitalWrite(LED,LOW); // LED turns On WiFiClient client;
const int httpPort = 80;
if (!client.connect(host,
httpPort))
{
Serial.println("Weak Network"); return;
{
Serial.println("Weak Network"); return;
}
// We now create a
URI for the request
String url = "/trigger/hello/with/key/e5lLhsQ2tf7cXFBmW16aaEz- Awr3w4vO5wuM4ow1PaQ";
String url = "/trigger/hello/with/key/e5lLhsQ2tf7cXFBmW16aaEz- Awr3w4vO5wuM4ow1PaQ";
//our link to
trigger the event with special key and event name
// This will send
the request to the server
client.print(String("GET ") + url + " HTTP/1.1\r\n" +
"Host: " + host + "\r\n" + "Connection:
close\r\n\r\n"); // GET request
value =
0; delay(5000);
digitalWrite(LED,HIGH); // LED turns Off
}
}
else{
value = 1;
delay(500);
}
}
Method to Connect Facebook messenger/ Facebook/ Twitter/ Email
using IFTTT:
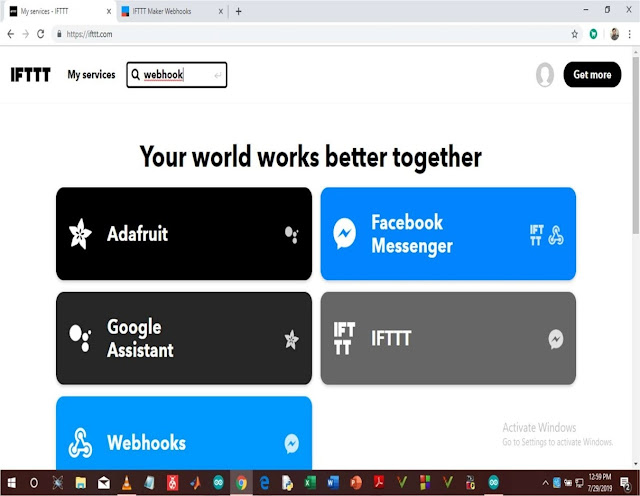
Step1: Search IFTTT in Browser and open it.
Step2: After opening IFTTT. In
Right-side upper corner have two option Sign In/Sign up option. You have
already registered then you click on Sign In and you have new user then you
click on sign up option.
After, Sign In/ Sign up open a new window. In this window you click on “If This Then That” option as shown in figure.
Step3: After Click
on “If This Then That” open a new window as shown in figure.In this window you
click on “+This” option.
Step4: Choose service Webhooks in search Bar and open it
and Click on “Receive a Web request”.
Step5: Complete All trigger fields and create Event according
to below figure and then click on Create trigger.
Step7: Choose Action service Facebook Messenger/ email/
twitter/ Facebook. Here we select Facebook messenger. After, choose the action
service Your account verification message is send in Your registered email id
as shown in figure. you verified your account through the email id then further
procced this Service otherwise, you don’t use this service. When Your account
is verified then, IFTTT send Confirmation Message.
Step8: After account verification, then click on Send
Mesaage or any option. Here We send
message when Button is pressed so, I have choosed Send Message option and Open it.
Step9: In Message text You will fill which
message you want to send through this service and then Click on Create
action as shown in figure.
Step10: After creating Event Go-to Home page and search
Webhooks in Search bar and open it.
Step11: Click On documentation and
change Event name according your Event and copy the web file from trigger and
paste in Code according to below figure.




























Comments
Post a Comment